在 Control Panels 底下
有個 Wysiwyg
這個是編輯器
雖然內建的已經很好用了
但他是 Only Plain Text Editor
也就是說沒辦法馬上看到效果
Wysiwyg
全名為 What You See Is What You Get
就是所見及得的縮寫
Tiki 用的 CKEditor 4
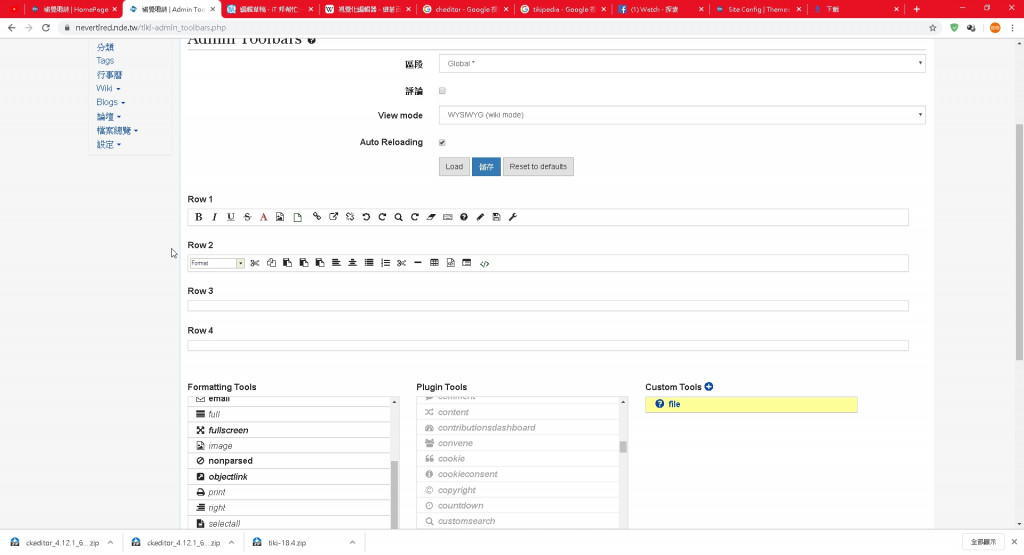
進入 toolbars 設定
就可以新增移除功能按鈕
但要注意
有些功能不會出現在 Wysiwyg
就只能自己多加嘗試了
而我自己是新增
code 、 file 這兩個按鈕
code 是能夠貼上程式碼並上色
(記得到 Wizard - Configuration Wizard - Set up Text Area - 啟用相關功能)
file 則是能讓你在文章中插入檔案
一切都是圖形化的,非常方便喔
當你把 Wysiwyg 弄好
應該就對發文雀雀欲試了吧
這邊建議先把預設的 HomePage 先了解一下
弄懂發文邏輯之後
鐵定能做出漂亮的文章吧
